09.05.19
Introduction to Progressive Web Apps (PWA): The Next Internet Revolution
By Ryan Owens
Often, marketing creativity encounters technical limitations. A web page can load only so fast. UX is constrained by browsers. Cutting-edge solutions are accessible only to those with large budgets.
Native applications resolve some of these issues but bring their own baggage—development costs, platform irregularities, download requirements, update needs, and issues with search indexability.
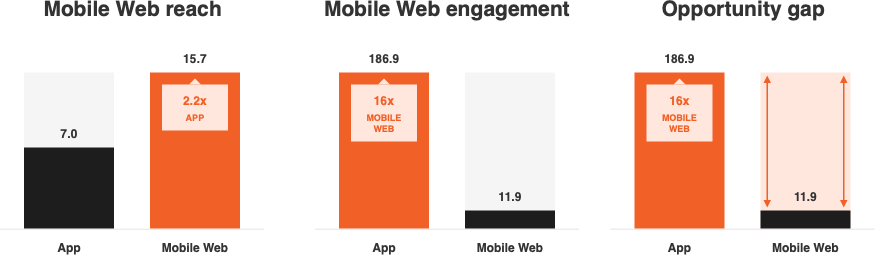
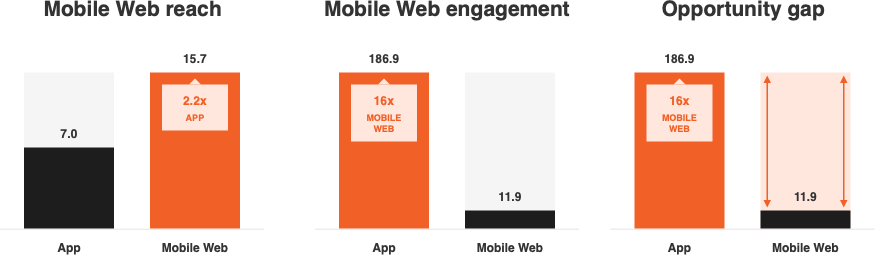
Mobile sites get more visitors, but apps fare better for engagement and conversion rates:
 comScore Mobile Metrix, U.S, Age 18+, June 2017
comScore Mobile Metrix, U.S, Age 18+, June 2017
Progressive Web Apps (PWAs) have the potential to combine mobile reach with native app engagement. But few marketers know what they're getting into when they go down that path—or decide against it.
That ignorance is expensive. Decisions related to site redesigns are often the most expensive—and least reversible—that marketers make. Take Hertz: They're now
suing their marketing partner, Accenture, for $32 million after a botched site and app overhaul.
When it comes to redesigns, you may be the sole decision-maker. You may simply be a voice in the room. In any case, you need to see past the shiny objects in web design pitches and know how PWA technology will (or won't) help you achieve your marketing goals.
This post delivers baseline technical knowledge about PWAs and focuses on aspects—like UX, SEO, and analytics—that most affect marketing teams.
What are PWAs?
Born out of the issues highlighted above, PWAs are—per Alex Russel, who coined the term— "websites that took all the right vitamins." Made possible by modern browsers, PWAs enable an app-like experience within a regular browser, while circumventing the pitfalls of native apps.
In other words, PWAs try to combine the best of web and apps:
- Lightning-fast loading speeds, without bulky app downloads and constant updates;
- Optimized indexability, without sacrificing the UX benefits of native apps;
- Deployable to all app marketplaces, without requiring different codebases;
- Extended reach via lower data-usage, without curbing performance;
- Enhanced accessibility through the elimination of downloads and app purchasing;
- Offline web browsing, web access to mobile hardware, linkability…
Gartner has predicted that PWAs will replace 50% of mobile apps by 2020. Several digital titans—Twitter, Forbes, Uber, Alibaba, AliExpress—have already switched to PWAs, and there's a growing collection of case studies that show the positive effect of PWAs on marketing KPIs: conversions, revenue, time spent, engagement, re-engagement, leads, etc.
Check out any of these sites on your mobile device to experience a PWA first-hand:
PWAs might seem like every digital marketer's dream come true, but there are significant challenges, which we'll get into shortly. First, however, let's dive into what makes PWAs tick.
How do PWAs work?
The web is littered with re-worded explanations, so rather than spilling more ink, here's one of the better ones...
A Progressive Web Application is a software application, written in the Web platform and running in the browser, that behaves like a cloud-delivered native application.
It's an application because it installs and runs code on the shopper's device or computer, with more speed and capability than the "single-page JavaScript apps" of the past.
It's web because it's written in the languages of the Web—HTML, CSS, and JavaScript—instead of in some domain-specific language or in a native framework captive to one platform.
And it's progressive because it lazy-loads itself, along with any relevant data and assets, as the user navigates around your store.
Are PWAs compatible with most browsers?
Modern browser support of features like push notifications and home-screen save is integral to PWAs. PWAs require browsers to support "service workers" (more below), which almost all modern browsers do. (Safari, frequently lagging behind, is often referred to as "the Internet Explorer of PWAs.")
But the lack of support for specific features doesn't impede PWA use. Since PWAs are websites, they'll still work in all browsers (just without all features).
Why "service workers" are essential for PWAs
A website sending push notifications when you're not interacting with your phone? Browsing the internet when you don't have a connection? This (and more) is possible because of the service worker. But what is it?
Matt Gaunt of Google defined the service worker:
A service worker is a script that your browser runs in the background, separate from a web page, opening the door to features that don't need a web page or user interaction.
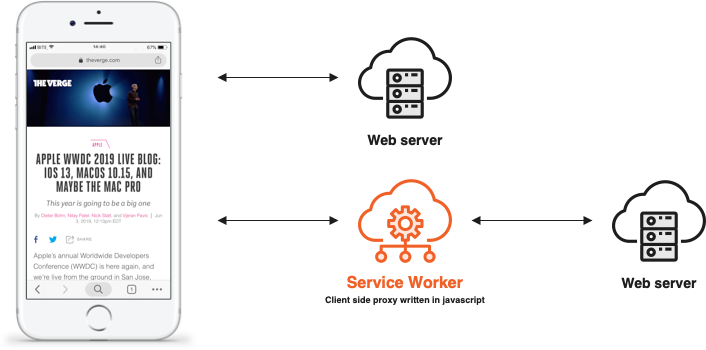
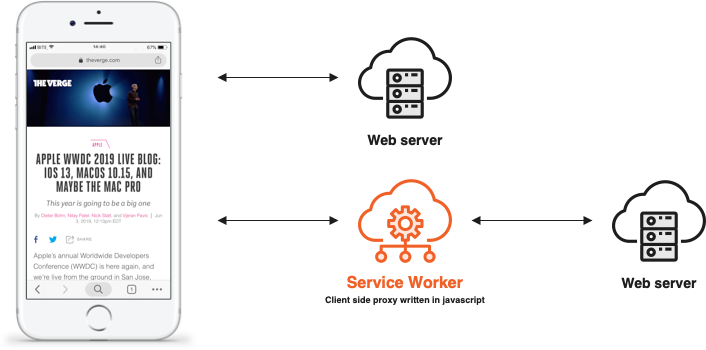
We all know how a website works—the codebase is stored on a server, and any person can access it via their browser by typing in the domain name or direct IP address.
When it comes to PWAs, there's an additional element: the service worker. It resides between the server and browser, adding a new layer of background functionality to mimic app-like features (e.g., push notifications for food-delivery status from a restaurant website).
While traditional web browsing consists of direct user-to-server interaction, the service worker enables indirect interaction:

In essence, a service worker is a client-side JavaScript file that's added to your codebase. (If you want a deeper, more technical explanation, check out this talk given by the Google Chrome Developers community.)
The magic—and limitations—of caching
The service worker is also a crucial element to PWA performance that depends on caching. PWAs give developers unprecedented control over what is and isn't cached on the user's device.
There's a caveat: On the first load, users won't benefit from the "caching magic" that's responsible for subsequent, blazing-fast load times. PWAs can serve a small shell document with inlined resources to deliver the impression of a fast first load, during which time the Service Worker is installed.
While this may slightly improve the first-contact experience, PWAs have yet to provide instantaneous speeds right off the bat. That's where Accelerated Mobile Pages (AMP) come in.
AMP for acquisition, PWAs for engagement
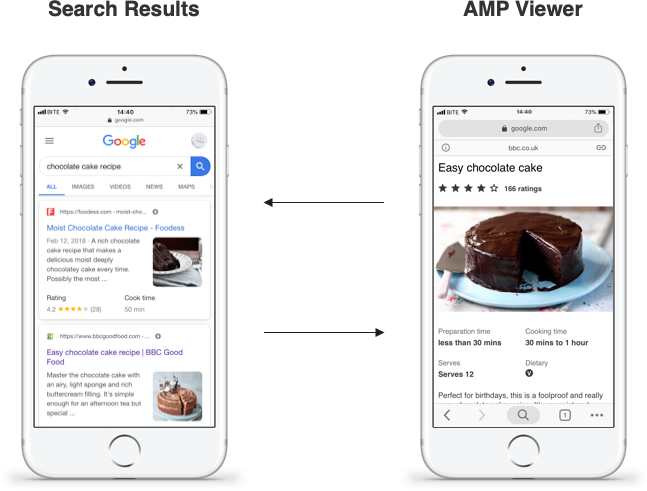
AMPs are lightweight HTML pages designed to load as fast as possible. (Here's a good explainer video.) AMPs are used mainly for static pages (e.g., news sites) rather than the more dynamic pages found on, for example, ecommerce sites.
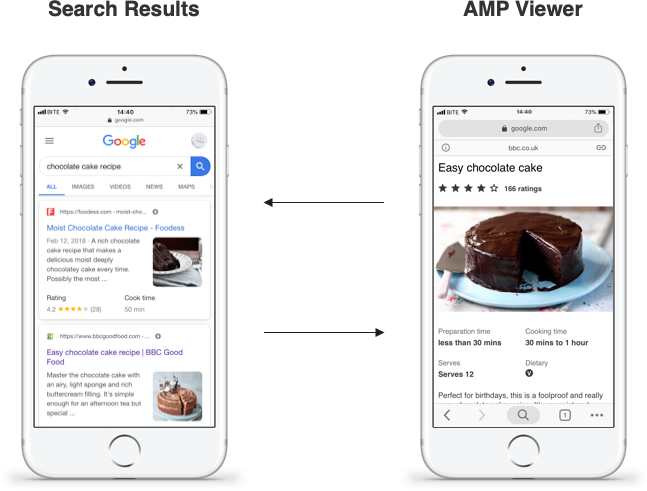
Google integrated AMP into its mobile search results in 2016, and pages using AMP are intrinsically prioritized in the search results, marked with an "AMP" badge:

For complex websites with many dynamic elements, you can combine PWA and AMP to get the best out of each platform.
PWA enriches user experiences and engagement through features like push notifications, while AMP can be integrated on static pages like the homepage and blog posts.
Tokopedia — the biggest marketplace platform in Indonesia—built AMP versions of their top three organic landing page types: product, category, and trending. This created 3.6 million AMP pages for organic search, their biggest product-discovery funnel. The AMP pages then transitioned users to a PWA to ensure consistent speeds and a great UX.
Armed with an understanding of how PWAs work, let's dive into the outcomes of deploying the technology.
The impact of PWAs on performance, UX, and accessibility
The performance benefit of a PWA
First impressions matter. And the first experience your visitors get with your site is neither design nor content. It's the page-load time. The most polished user journey means nothing if you can't get your visitors to the starting line. And on mobile, some 53% of visitors abandon a page that takes longer than 3 seconds to load.
PWAs scale down the weight of data requests to a fraction of their current level. PWA adopters commonly cite up to a 300% performance improvement. For sites that are already optimized for speed, this can lead to near-instant loading speeds, akin to those of native apps.
Even without integrating AMP, PWAs help with the first page load by prioritizing the first meaningful paint and serving a light shell document with inlined resources.
UX benefits of PWAs
Historically, native apps outperformed mobile websites in terms of user engagement. PWAs can close that gap with features previously reserved for native apps, like no reload when switching a page. (When designing a PWA, it's recommended to proceed as if you were designing a native app, not a web page.)
PWAs even beat out native apps in a few places, like their elimination of app-install friction and decreasing web-to-app installs drop-offs.
Here are seven other UX benefits:
1. Home-screen save
In an increasingly mobile-oriented environment, the most valuable digital real estate is a user's home screen, previously owned almost exclusively by native apps. (Adding websites to your home screen, historically, has been a multi-step process. Chrome and other modern browsers now have a built-in feature for a one-tap home-screen save.)
A presence on the home screen puts your logo front-and-center and your site a click away.
2. Push notifications
The service worker makes push notifications possible for your mobile website. Beyond the Rack achieved a 26% average increase in spend and 72% more time spent on their PWA from users visiting via push notifications. Carnival Cruise Line hit a 42% engagement rate with their push notifications.
Launching marketing campaigns, informing about order progress, brand news—it's a unique communication channel to help your brand become a part of your user's every day (assuming you use that power wisely).
3. Offline mode
"Offline mode" is not a fully native offline experience (though it could be made possible—at a great cost to UX). The service worker can override standard browser caching management with custom rules, and cache storage is independent of the remote server.
This means that, once your connection drops, continued browsing is possible through the service worker. Imagine you're browsing your favorite clothing store while commuting on the London Underground or a rural area with spotty coverage.
When you hit the back button, rather than seeing a 404 error, the service worker delivers a cached page with the previously retrieved data. The offline mode is, effectively, a fail-safe.
(Technically, it's even possible to checkout offline; however, the order would be processed after a connection is reestablished.)
4. Deployable to app stores
Having your app bulletsed in app stores is valuable. It's one reason why many businesses invest in (expensive) native app development for iOS and Android. PWAs can circumvent that need.
Thanks to technologies like
Trusted Web Activity, which wraps a web tab into an application, you can convert any Progressive Web App into a native app within few hours. (There's still a single codebase—the native app is partially a web view.)
It's then possible to deploy it to both the Apple App Store and Google Play Store without the need to develop a native app from scratch.
5. Automatic updates
Updates are a chore for users—and a liability for all involved. PWAs don't require them, actively updating themselves in real-time, like a website.
6. Platform agnosticism
Every platform has benefits and downsides, leaving you the unenviable task of overcoming platform-specific limitations.
Platform-agnostic applications are an efficient alternative to building and maintaining separate native apps for iOS, Android, and the web. PWAs provide the same user experience to almost everyone (depending on browsers' readiness for service-worker support).
7. Linkability and indexing
As with any website, PWAs have URLs and can be crawled and indexed by the search engines. Unlike native apps, users can find PWA pages directly in SERPs. The faster load times keep search engines and users happy.
Accessibility
PWAs' fast load times support accessibility for companies that operate in emerging markets or need to provide users consistent site access at all times.
For instance, Uber's rapid expansion into new markets demanded a fast, device-agnostic ride-hailing application that worked well regardless of location. Hence, they opted for a PWA.
Requests came in at only 50kb, allowing the PWA to load in under 3 seconds on 2G networks.
These benefits come hand-in-hand with some hefty challenges.
Three PWA challenges that affect marketers
While a PWA might mean a familiar UI and a flat learning curve for users, there are significant differences in the backend, which affect developers—and marketers.
There are three things to keep in mind:
- It's easy to break SEO.
- PWA analytics are difficult to set up and manage.
- Your development team might not be ready for PWA.
1. It's easy to break SEO.
There are misconceptions about PWAs and SEO. The most popular states that "Google prioritizes PWA pages in their search results." This is false.
Google doesn't care about PWAs, but it does care about fast load times, which also influence user behavior (and, in turn, sends signals back to Google). In other words, simply having a PWA won't help you with SEO, but having a good PWA may.
There are other misconceptions—and challenges—when it comes to PWAs and SEO.
Why is SEO a challenge?
PWAs are JavaScript-based sites. The rendering mechanics for PWAs differ from those of standard HTML-based websites. To understand the difference between the two approaches, you need to understand
server-side and client-side rendering:
Standard websites use a traditional rendering method called Server-Side Rendering (SSR). With SSR, a page's full content is pre-rendered on the server side and passed each time a user requests a page. So, every time a user visits a new page, the whole page is downloaded, even if the difference between the two is minimal.
JavaScript-based websites use client-side rendering (CSR). CSR renders a website in a user's browser, hence the name. The user receives a small JavaScript file instead of a large HTML file, and the browser requests only necessary elements when switching a page or loading additional content. This is what makes JavaScript-based sites load quickly.
CSR is superior from the UX perspective but more complicated when it comes to SEO. You rely on search engines to render your JavaScript-based website correctly.
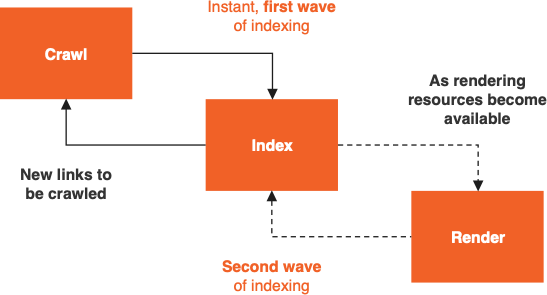
Usually, when a search engine bot discovers a page, it crawls the page's source code (i.e. HTML) and eventually indexes all available information. This is easy for HTML-heavy websites, as most content sought by the crawlers is immediately available. But since PWAs usually have only JavaScript in the source code, it creates an added layer for search engines to parse.
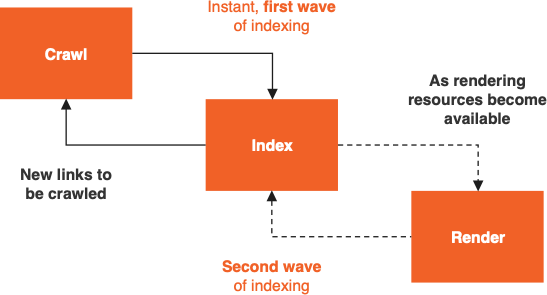
Search engines retrieve the content from JavaScript-based sites in waves. During the first wave of indexing, search engines crawl your page and index only the non-JavaScript content. As rendering resources of a search engine become available, crawlers return to your page to finalize the process.

As this is a resource-intensive process—even for Google—it could take several extra days to get your content indexed. For many web businesses, especially news sites, content indexing speed is crucial. This can also affect ecommerce sites that have, for example, marketing campaigns with time-limited offers.
There's a solution, but it's shaky.
There are several workarounds.
Dynamic Rendering, for instance, is the method recommended by Google. With Dynamic Rendering, you combine both rendering methods: Search-engine bots get the SSR version; human users get the CSR version.
(Does this count as "cloaking," a common black-hat SEO technique to serve different content to search engines vs. users?
According to Google, No.)
Search engines, especially Google, have praised PWA technology, but there's little understanding of the readiness of search engines to handle JavaScript sites.
As Google conceded:
Currently, it's difficult to process JavaScript and not all search engine crawlers are able to process it successfully or immediately.
Other leading search engines, like Bing and Yandex, don't guarantee proper indexing of JavaScript-based websites.
SEO best practices remain unchanged
Since PWA isn't a ranking factor, all technical, on-site, and off-site SEO best practices apply to PWAs as well. Here are some of the usual SEO suspects you need to take into account if you're migrating your site to a PWA:
- Implement self-referring canonicals for unique pages and canonicalize duplicates or set meta robots to "noindex, nofollow." (This is especially important if you're combining PWA and AMP.)
- Each page should have a unique URL.
- Make sure crawlers can access valuable content hidden in tabs, infinite scroll, etc. If you want crawlers to explore content behind buttons, images, etc., use an HTML link.
- Use Schema.org markup to help crawlers understand the content of the page and Open Graph markup so that URLs share nicely over social media.
- Don't show different content to users than you show to Google (save for the caveat above).
- Make sure your page passes the Google Mobile-Friendly Test.
- Audit pages for speed on Google PageSpeed Insights.
2. Analytics implementation is complex.
Say, for instance, that you've implemented offline browsing and offline checkout in your PWA. How will your analytics and third-party marketing scripts track those events?
The main challenge for data tracking in a PWA is the hybrid web-app ecosystem. Since a PWA is a website (launched in a slightly different way), standard tracking tools like Google Analytics can work.
Standard pageview tracking
A PWA employs JavaScript frameworks like Angular or React, meaning standard pageview tracking won't function properly. For example, the History API gives developers the ability to modify a website's URL without a full page refresh.
Because PWAs load new page content dynamically, the analytics code is fired only once. So how can you track user behavior on every page? Your PWA implementation needs adjusted tracking code to ensure "virtual pageviews" are fired at the right moment.
Implementing tracking with Google Tag Manager or directly in the code requires thorough and thoughtful testing to avoid common issues:
- Mismatches between page paths/titles and actual application state;
- Pageviews split across multiple URLs;
- Subsequent pageviews not being tracked.
The complexity rises when it comes to ecommerce and other advanced PWA implementations. The tag firing sequence and Data Layer pushes frequently face obstacles; data-layer governance is critical.
Unique feature tracking
How do you track the unique features of PWAs—push notifications, offline mode, add-to-home screen, etc.—in analytics?
On-page events
On-page events are the simplest part. There's no difference compared to regular web tracking.
User actions like subscribing to push notifications or add-to-home-screen are easily tracked using standard Google Analytics methods. Just push information to the Data Layer for the
Custom Event you want to track.
Service worker events
It becomes more complicated when the functionality is initiated by your PWA service worker, like the push notification itself.
Your PWA service worker runs outside the main app, which makes it impossible to access the Google Analytics queue and push data about notifications triggered by the PWA or offline browsing data. In short, it means you can't track the service worker's behavior through your regular Google Analytics tracking code. Instead, the service worker needs to send hits directly to Google Analytics.
This is possible via the
Measurement Protocol, which bypasses the regular analytics.js snippet to send data directly from the service worker to a specified Google Analytics property.
How is that possible? Ultimately, what analytics.js does is generate custom POST requests to a Google Analytics property based on the on-site behavior of the user. In the case of the service worker, the same process is simulated manually.
Offline mode tracking
Analytics, of course, don't work without an internet connection. However, there's a workaround.
By using
Fetch API, you gain the ability to bulletsen and respond to offline requests. The service worker intercepts requests to Google Analytics and retries them later if the initial request fails.
For offline pageviews, you may want to differentiate which requests happened while the user was offline versus which ones took place while the user was online. You can do this with a Custom Dimension in Google Analytics that identifies how long hits were queued (i.e. For how long was the user offline on a specific page?).
All of this can be done through adjustments to the tracking code, analytics property, and a
Workbox configuration.
3. Is your development team ready for PWA?
Working with PWAs demands expertise in JavaScript, HTML, CSS, and Chrome DevTools. While these requirements might appear basic, most teams are short-staffed. An industry analysis showed that front-end engineers are the most constrained resource on IT teams.
As a first challenge, the development team needs to fully rewrite the front-end of your website to be JavaScript-based. That work requires expertise in specific frameworks, like React.
Typically, you're looking for full-stack front-end engineers. To deliver a PWA project, they need to be:
- Professional in JavaScript and frameworks like React.
- Experienced with Single-page applications (SPA).
- Leverage DevOps knowledge for infrastructure, service workers, and server-side-rendering setups.
- Fluent with PWA architecture for linking all the components together (e.g., how mobile Apps are submitted to App stores, how add-to-home screen works, and how mobile and desktop communicate with each other).
- Understand PWA-specific analytics and SEO setups, manage requests from back-end to front-end PWA components, caching layer setups, etc.
The skills are easy to learn but hard to master, and nothing short of mastery will do. JavaScript was the most popular development language in 2018, with the React framework taking first place in what developers wanted to learn in 2019.
Costs: Websites, apps, and PWAs
As with any new marketing initiative, it often comes down to a central question: How much will it cost? No matter your current setup, you need to define your web ecosystem first to understand a (potential) PWA's place in it.
You may have a responsive website, mobile app, and supporting tools like widgets, browser extensions, etc. Each component of your web ecosystem takes development effort, and your tech team development pipeline vs. costs breakdown might look as follows:
COMPONENT + RELATIVE COST
- Responsive, feature-rich website development - $$$
- Optimizing mobile experience - $$
- Android native mobile app development - $$$$
- iOS native mobile app development - $$$$
PWAs have the potential to cut costs since a single investment removes the need for independent app develop:
COMPONENT + RELATIVE COST
- PWA website development with app-like mobile experience - $$$
- PWA app launch in the App Store as native app - $
- PWA app launch in the Play Market as native app - $
Native mobile apps can still exist for your regular and loyal customers (to get the most from the tighter integration with phone hardware), but supporting standalone mobile apps can drain resources. On average, based on our experience in the U.S. market, native app development costs are:
- "Startup" native app development: $50K–100K
- "Enterprise" native app development: $500K+
With a PWA, you cut these costs by using the same PWA codebase for all platforms—desktop, mobile, and apps.
If you already have a successful ecommerce store, then PWA integration requires rewriting the front-end of your store. This usually takes 2–4 months of development work, depending on the complexity of your store. There are ready-to-use PWA frameworks like Ionic and ScandiPWA theme for Magento, which can integrate a PWA with your site in weeks, not months.
If you're launching a new website or ecommerce store, then integrating a PWA at the start may offer greater value. For other businesses, a few key questions can help determine whether a PWA merits consideration. If you answer "No," to all three, a PWA doesn't make sense:
- Are you planning to introduce a mobile app?
- Is your site due for a refresh?
- Is mobile traffic dictating demand?
Conclusion
PWAs have promised to bring some of the best of native apps straight to a browser. Compared to web and app development, PWAs are cheaper to create and maintain, and are platform agnostic.
Marketers have a say in site redesigns. In many instances, it's the most expensive (and hardest to change) decision they'll make. In addition to the potential benefits, marketers are wise to remember the SEO and analytics challenges and requirements before signing off on a PWA.
It's also up to marketers to realize PWAs' potential. Push notifications, for example, won't help if marketers spam potential buyers. As with so many other technologies, PWAs are a tool—it takes an expert craftsperson to create value with it.
For more information, contact Stratatomic at 864.271.7021 or
click here to send us an email.
 Ryan Owens
Ryan Owens is the founder, president and chief creative officer of Stratatomic LLC. A graduate of the
University of South Carolina, Ryan serves as design strategist and technical director for all agency projects and brings more than 30 years of industry experience. Mr. Owens presently serves as Senior UX Designer for
Sync.MD, and on the Digital Marketing Advisory Board at the
University of South Florida Muma College of Business, and also as an adjunct professor at
Furman University, offering instruction in Logo & Symbol Design as well as Graphic & Advertising Design.








 Ryan Owens is the founder, president and chief creative officer of Stratatomic LLC. A graduate of the University of South Carolina, Ryan serves as design strategist and technical director for all agency projects and brings more than 30 years of industry experience. Mr. Owens presently serves as Senior UX Designer for Sync.MD, and on the Digital Marketing Advisory Board at the University of South Florida Muma College of Business, and also as an adjunct professor at Furman University, offering instruction in Logo & Symbol Design as well as Graphic & Advertising Design.
Ryan Owens is the founder, president and chief creative officer of Stratatomic LLC. A graduate of the University of South Carolina, Ryan serves as design strategist and technical director for all agency projects and brings more than 30 years of industry experience. Mr. Owens presently serves as Senior UX Designer for Sync.MD, and on the Digital Marketing Advisory Board at the University of South Florida Muma College of Business, and also as an adjunct professor at Furman University, offering instruction in Logo & Symbol Design as well as Graphic & Advertising Design.